Этап 1 — подготовительный
Перед дальнейшими шагами у вас должен быть создан сайт и заполнены карточки товаров/услуг.
Шаг 1.1 — создание специальных страниц
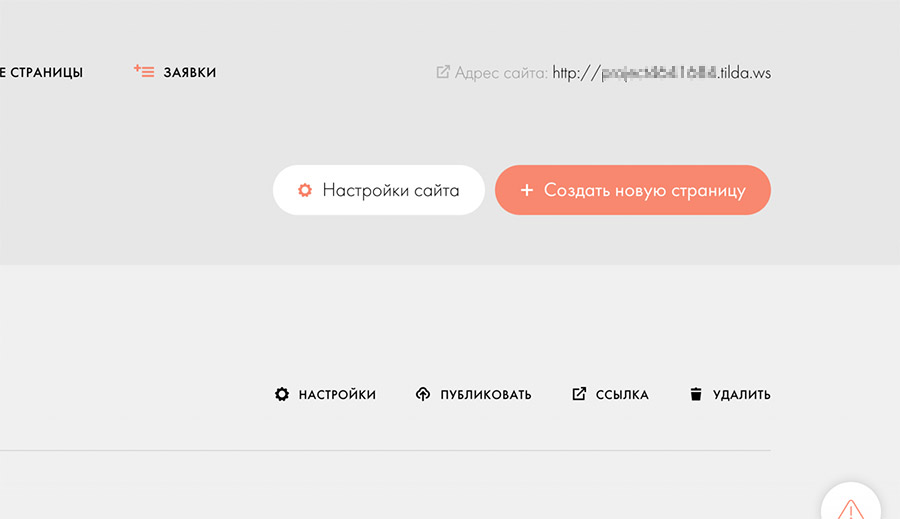
Создайте специальные страницы для обработки успешного и неудачного статуса платежа. Для этого в разделе «Мои сайты» откройте ваш сайт и нажмите на кнопку «Создать новую страницу».
Выберите шаблон «Пустая страница» или любой другой, подходящий по контексту. Оформите содержимое страниц для успешного и неудачного статуса проведенного платежа.
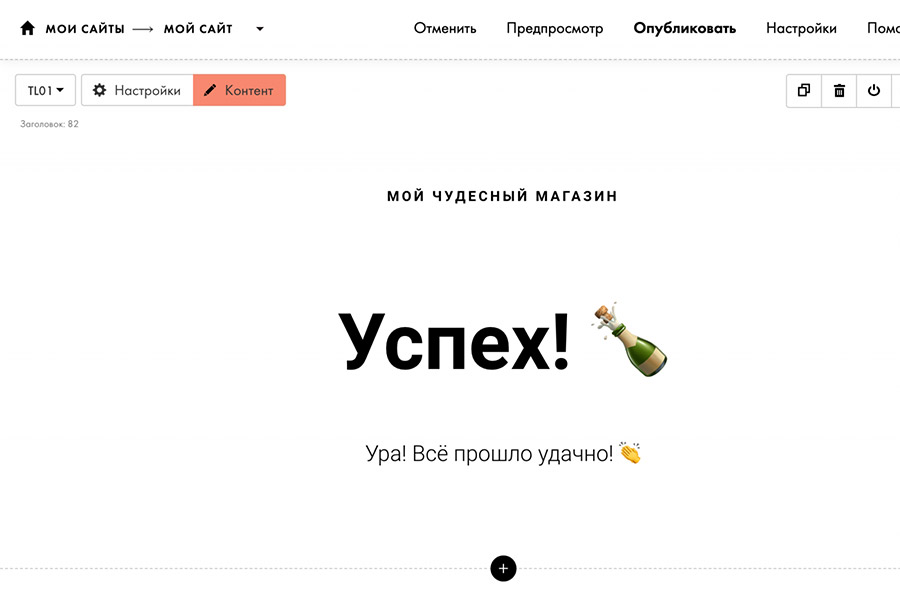
Пример страницы успешного платежа:
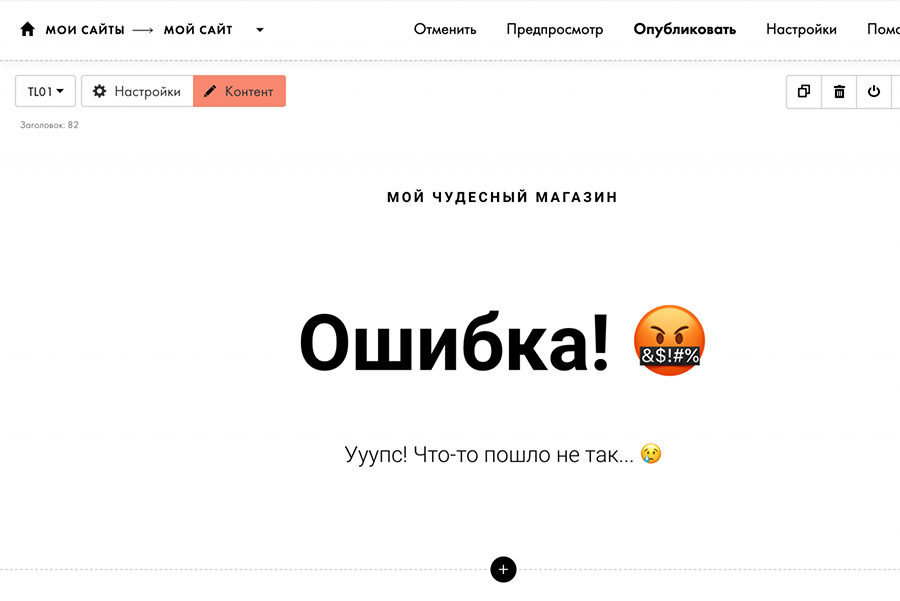
Пример страницы неудачного платежа:
Шаг 1.2 — сохранение адресов специальных страниц
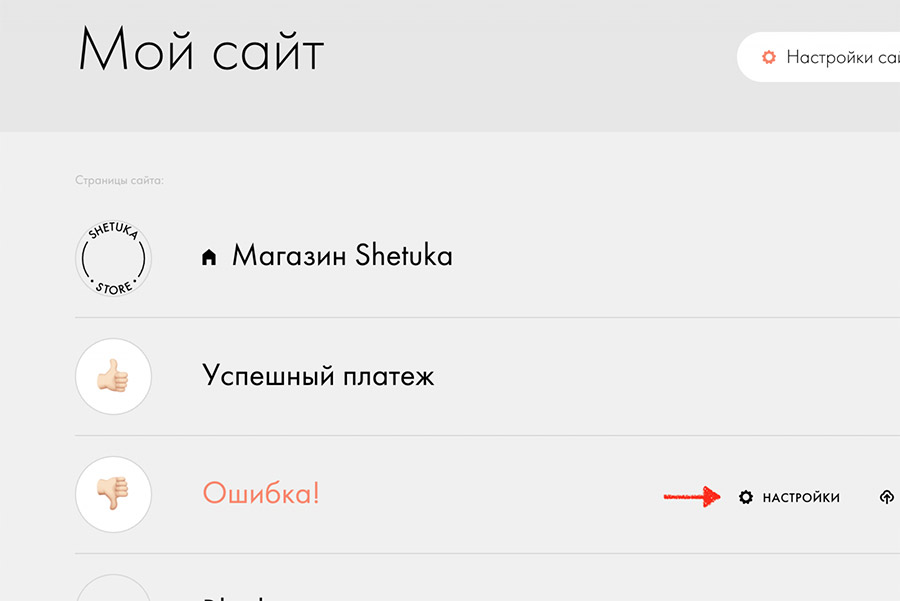
Теперь вам нужно сохранить адреса созданных страниц для их использования в дальнейшей настройке. Для этого нажмите на кнопку «Настройки» напротив соответствующей страницы.
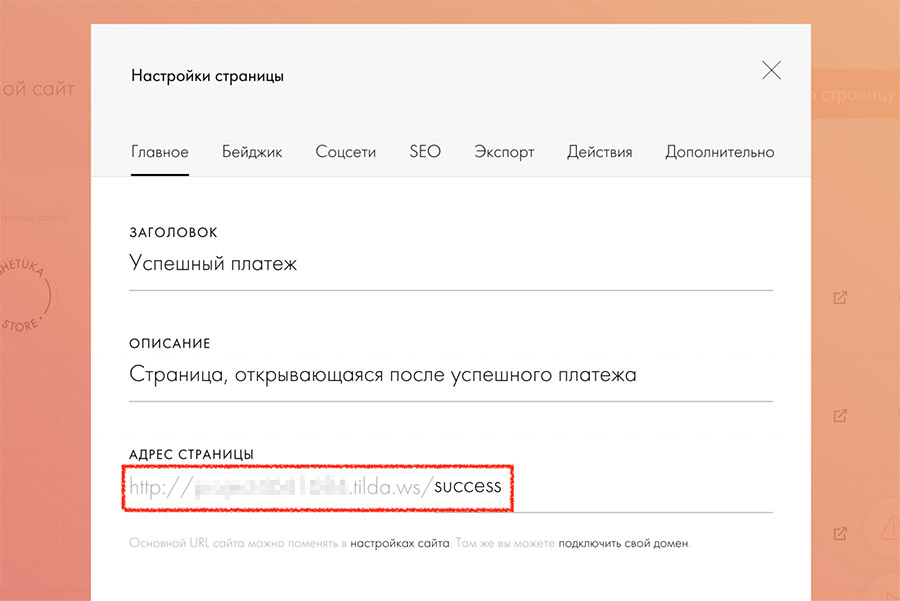
Скопируйте и сохраните адрес страницы из соответствующего поля на открывшейся странице.
Этап 2 — подключение и настройка платежного модуля
Перед установкой модуля зарегистрируйтесь на сайте mixplat.ru для того, чтобы получить все необходимые данные для подключения платежного модуля.
Шаг 2.1 — подключение платежного модуля
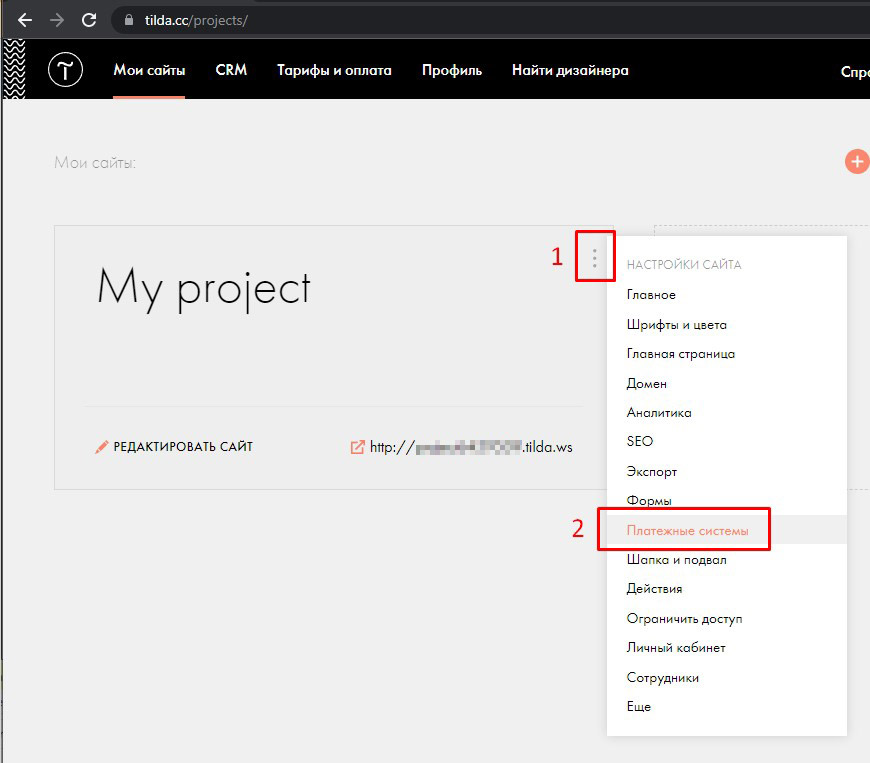
Откройте раздел «Мои сайты». Наведите курсор на блок с вашим сайтом, в правом верхнем углу блока появится иконка с тремя точками. Нажмите на иконку и выберите пункт «Платежные системы» в выпадающем меню.
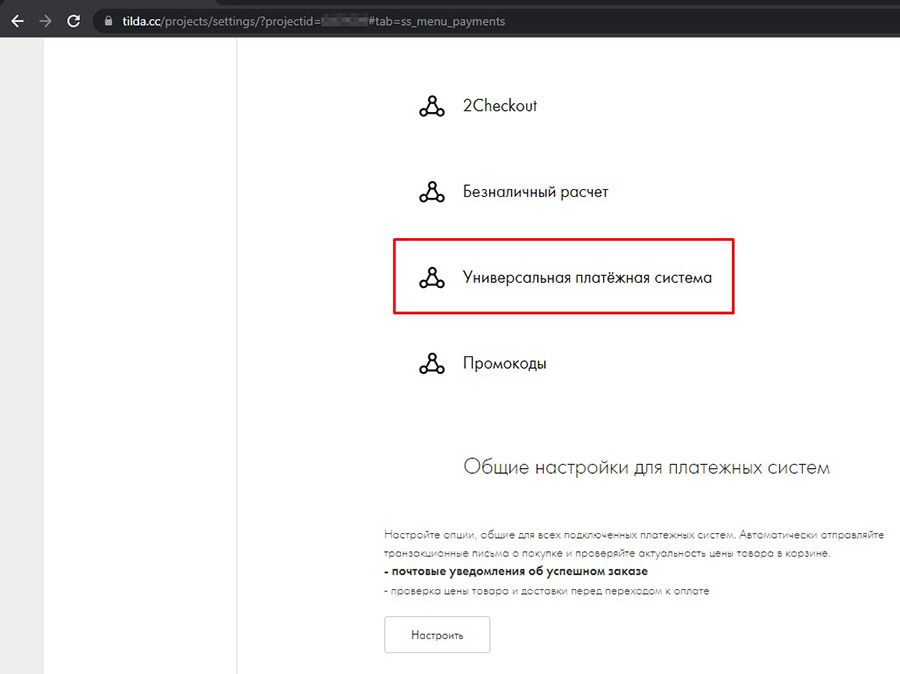
Под заголовком «Платежные сервисы» найдите пункт «Универсальная платёжная система», он находится в самом конце.
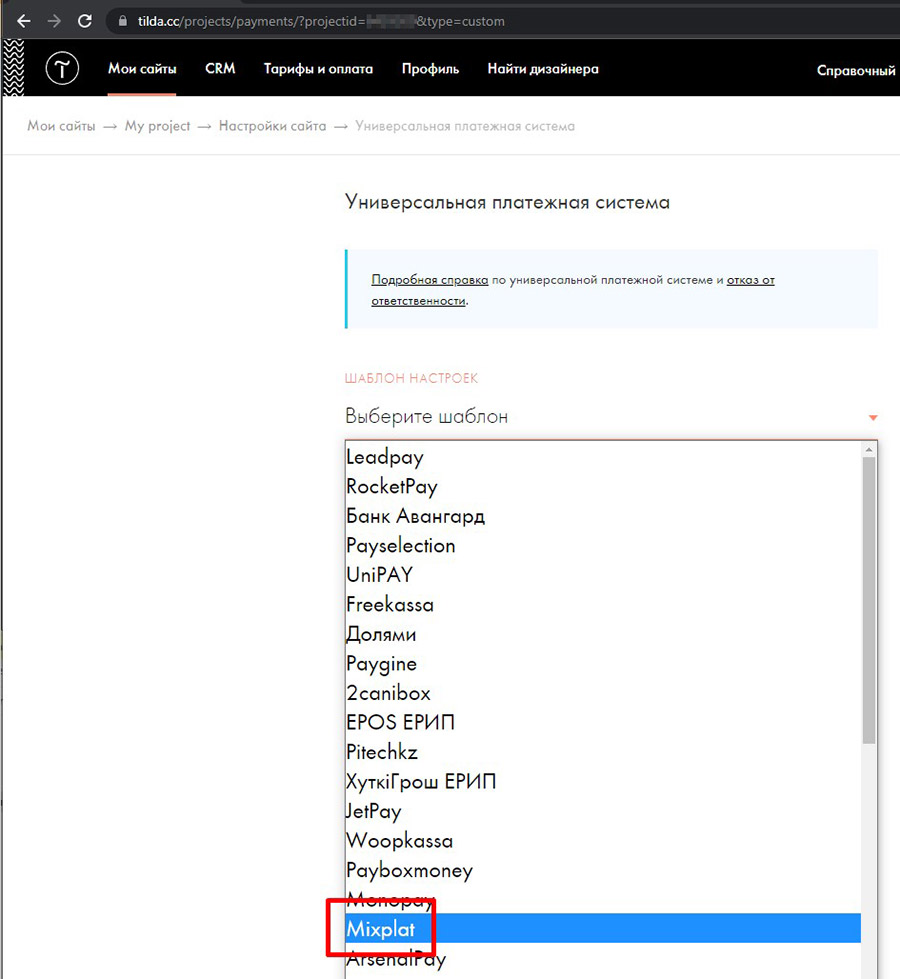
В открывшемся окне выберите пункт "Mixplat" в поле «Шаблон настроек».
Шаг 2.2 — настройка платежного модуля
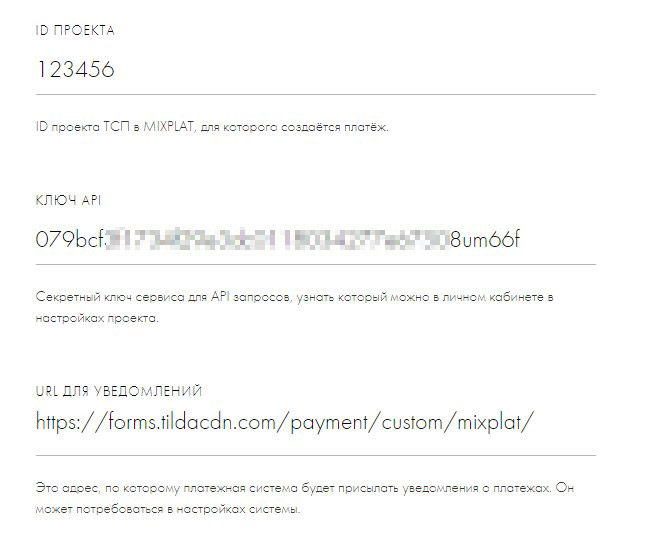
Появятся появятся настройки платежного модуля. Наиболее важными настройками являются «ID проекта» и «Ключ API» — мы установим их в следующем шаге. А значение из поля «URL для уведомлений» вам нужно скопировать и сохранить, чтобы в дальнейшем указать его в личном кабинете MIXPLAT.
Шаг 2.3 — вставка параметров из ЛК MIXPLAT
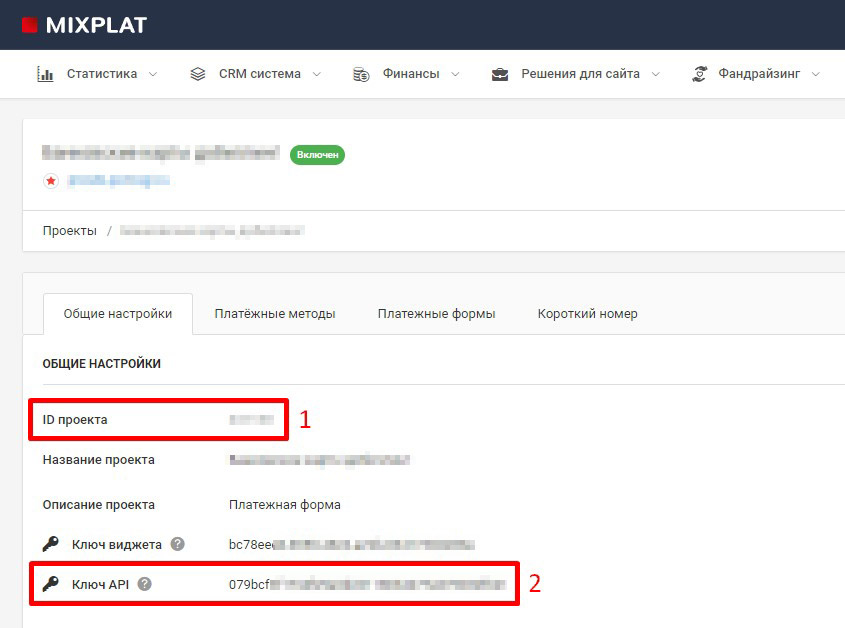
Параметры «ID проекта» и «Ключ API» можно взять в разделе «Проекты» в вашем личном кабинете MIXPLAT. Намжите на кнопку «Настройки» напротив нужного проекта. Откроется страница с общими настройками, где вы и найдете ID проекта и ключ API.
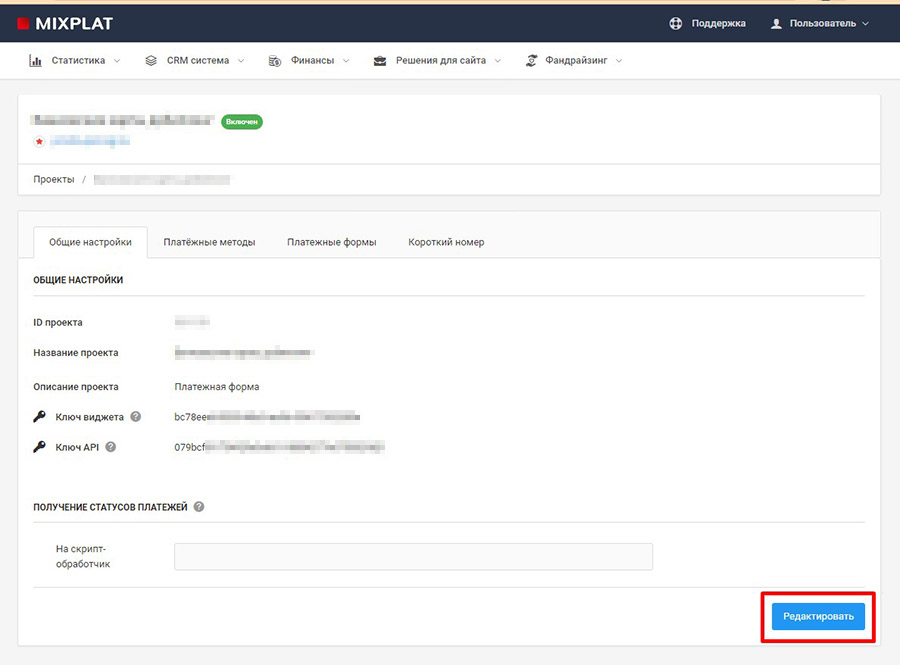
На той же странице с общими настройками проекта вам нужно установить URL для уведомлений. Для этого нажмите на кнопку «Редактировать» в правом нижнем углу страницы, а затем вставьте в поле «На
Не забудьте нажать «Сохранить», чтобы применить сделанные изменения.
Шаг 2.4 — настройка страниц успешного и неудачного результата платежа
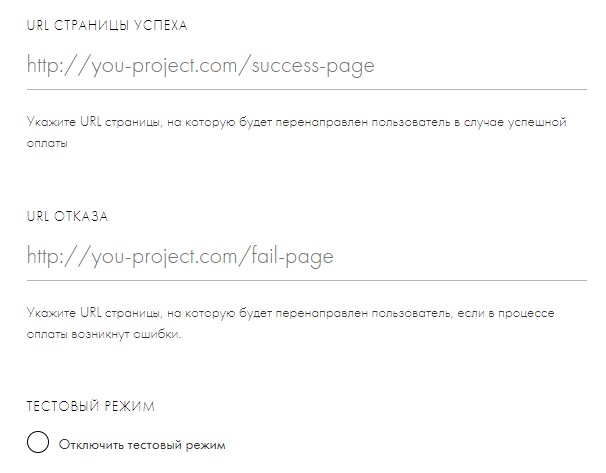
Также в Tilda вы можете указать URL страниц для успешного и неудачного платежа. Для этого в шаге 1.2 мы сохраняли адреса этих страниц.
Этап 3 — установка платежного модуля на сайт
У вас должна быть создана страница с товарами и/или услугами и добавлены товарные карточки (например модули ST200 или ST300).
Шаг 3.1 — установка платежного модуля
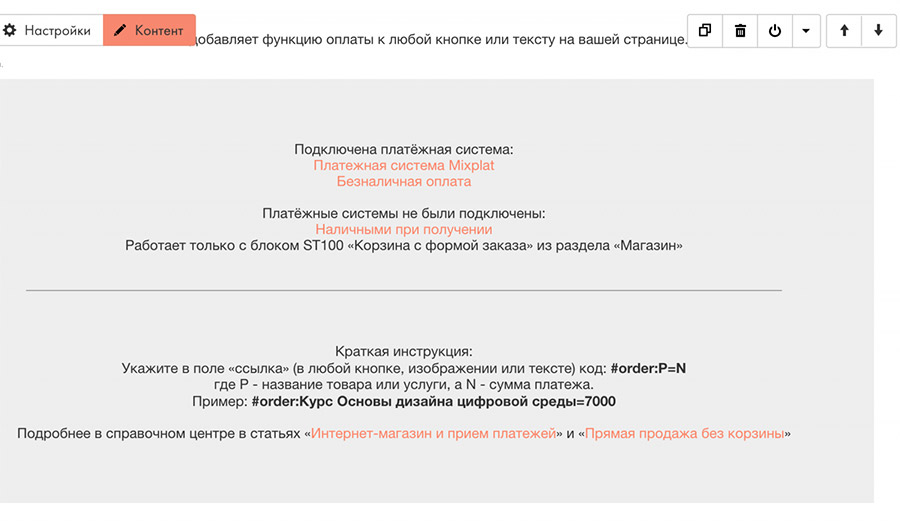
Шаг 3.2 — подключение платежной системы
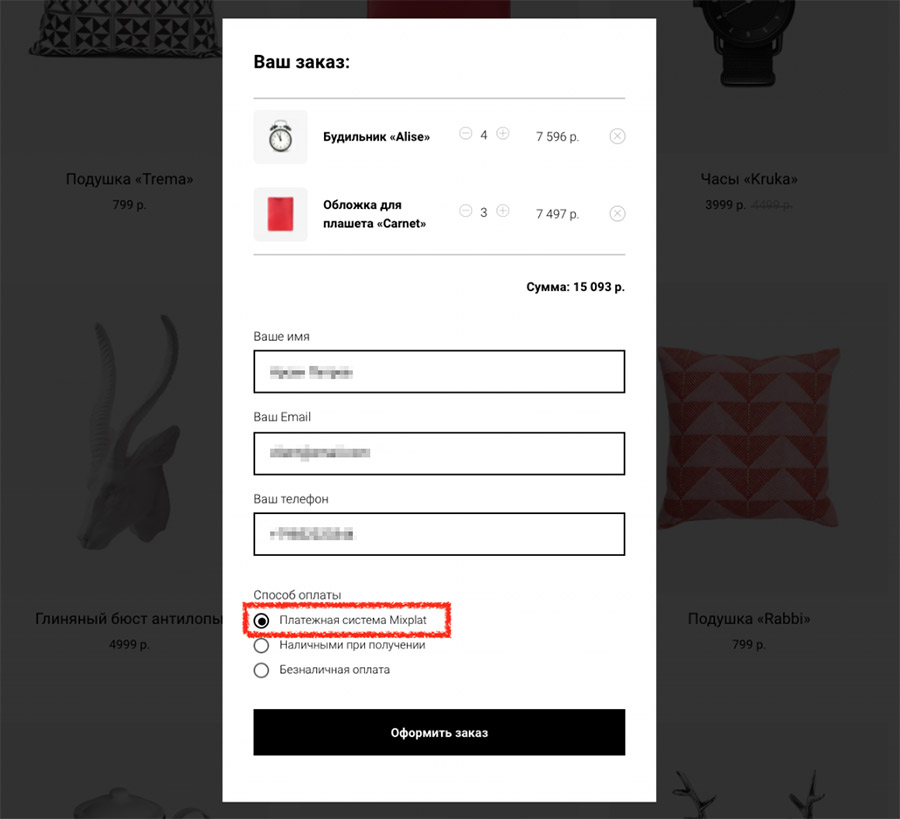
Из списка платежных систем выберите «Платежная система Mixplat».
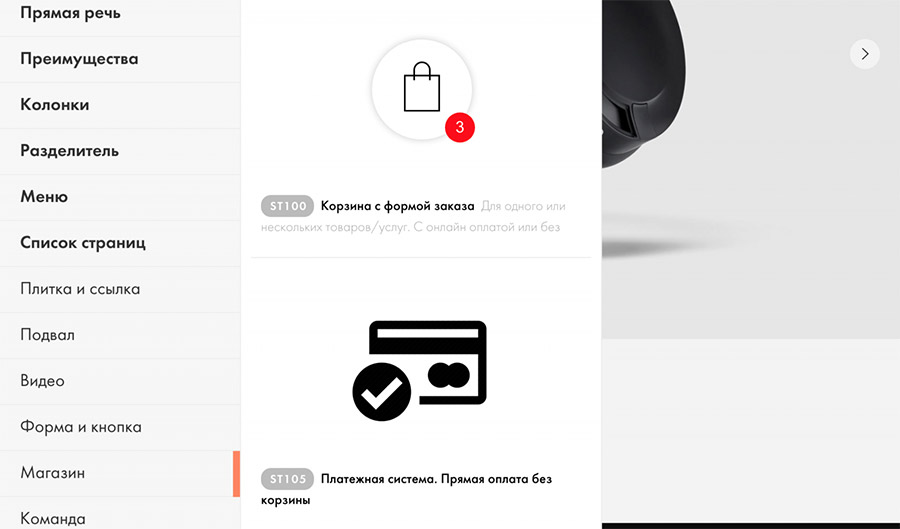
Чтобы добавить платежный модуль, нужно нажать на иконку с плюсом «+», выбрать вкладку «Магазин» и выбрать подходящий модуль. Например, ST100 или ST105.
Этап 4 — тестирование платежей
Обратите внимание, что сразу после установки платежного модуля, у вас будет активирован тестовый режим, чтобы вы могли проверить все настройки перед началом приема платежей.
Для тестирования проведения платежей используйте специальные тестовые номера банковских карт:
| Статус платежа | Номер карты | CVV | Срок действия |
|---|---|---|---|
| Успешный платеж | 4242424242424242 | любой | любой |
| Недостаточно средств | 5555555555554444 | ||
| Случайный | 2201382000000013 |
Этап 5 — отключение тестового режима
После завершения настроек и успешного тестирования работы модуля, не забудьте отключить тестовый режим. Для этого перейдите в раздел «Платежные системы» (см. шаг 2.1), нажмите на кнопку «Изменить» напротив модуля MIXPLAT, и на открывшейся странице нажмите галочку в пункте «Отключить тестовый режим» внизу страницы.
Не забудьте сохранить изменения.